Comenzamos con una imagen de fondo blanco de unos 400 x 200 píxeles en modo RGB color, Lo siguiente es escribir la palabra que queramos, voy a poner de ejemplo lo que yo puse : Ubuntu. Y le damos los siguientes valores al texto : (TIPO DE LETRA = BOOK ANTIQUA) (TAMAÑO = 66).

Ahora seleccionamos letra por letra para elegir los colores
U = Azul = 0000FF
B = Rojo = FF0000
U = Amarillo = FFDD00
N = Azul = 0000FF
T = Verde = 00DD00
U = Rojo = FF0000

Quedara Algo así :

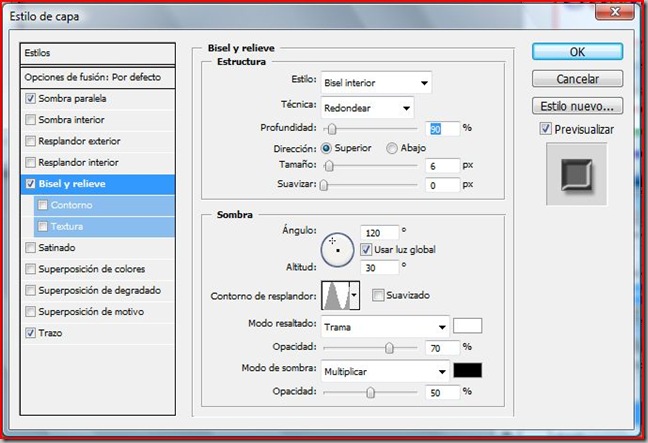
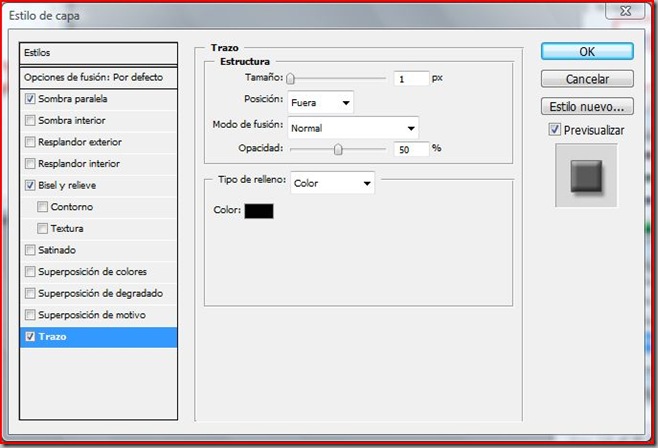
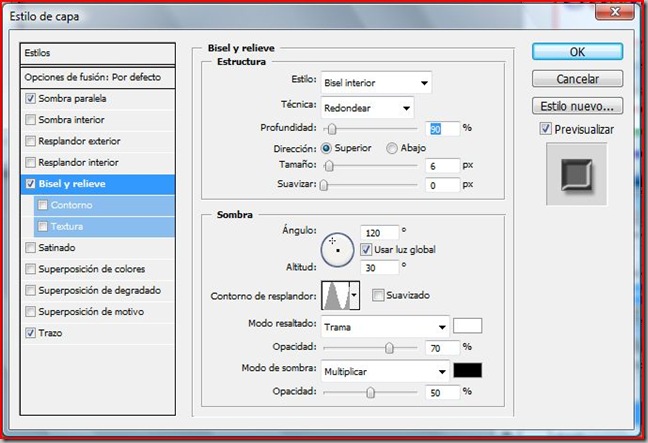
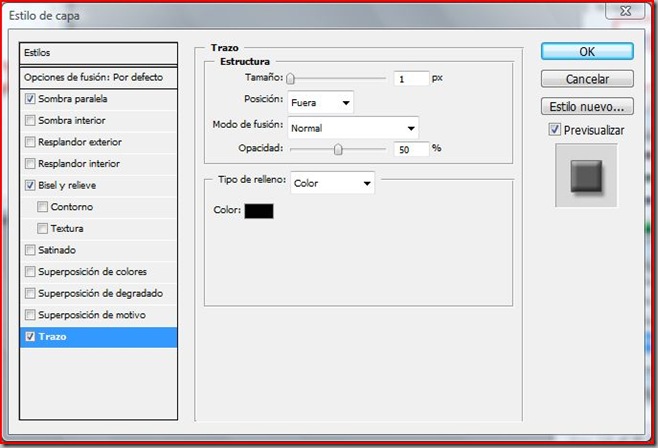
Ahora vamonos a Capa / Estilo de capa / Opciones de fucion... también pondremos valores en sombra paralela, Bisel y relieve, Y Trazo.... le vamos a dar los siguientes valores mostrados en las imágenes :




ya que hayamos aplicado estos valores a nuestro texto nos va a quedar algo así :

ya esta casi lista solo falta hacer el fondo, para eso yo utilice el Microsoft paint para dibujar los cuadritos y después pegarlos en el photoshop .. solo abran un documento en blanco en el paint con las mismas medidas que la imagen del Photoshop y tomando un color gris bajo comiencen a dibujar los cuadritos de 12 x 12 píxeles. no me ha salido muy bien la cuadrícula jejeje.

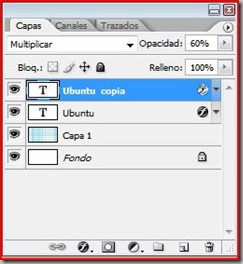
ahora solo es cuestión de copiarlo y pegarlo en el photoshop, y que la imagen de los cuadritos quede por debajo de la de las letras, ahí se va a notar el efecto de cristal ya que las letras están en modo MULTIPLY

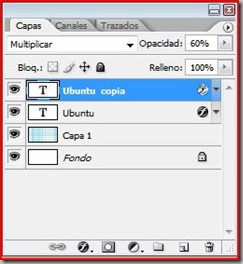
Bien, bamos a hacer el reflejo por debajo de el texto,, (ESTO ES BASTANTE SENCILLO, YO NUNCA LO HABIA HECHO SOLO LO HABIA VISTO EN IMÁGENES XD..!!) bueno lo que vamos a hacer es duplicar el texto y vamos a irnos a Edición / Transformar / voltear VERTICAL y ahora solo tenemos que acomodar la imagen!.

Luego vamos a la ventanita de LAYERS y le damos a 60% en opacidad.... también vamos capas / estilo de capas / trazo y le quitamos la palomita a ese efecto por que ya no lo necesitamos en esta capa.

Bueno lo siguiente que hise fue ir a : filtro / Distorcionar / rizo... y le damos un valor de “0” esto es para poder trabajarlo como una imagen no como texto..

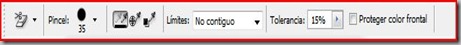
ahora solo tenemos que borrar cuidadosamente de abajo hacia arriba procurando que vallamos desapareciendo la imagen desde abajo,... ponemos el borrador con los siguientes valores :
UNA BROCHA DIFUMINADA DE 35 Y OPACITY EN 15%

y vamos borrando poco a poco la imagen que será el reflejo...

ahora vamos ha hacer el ultimo detalle del fondo de cuadritos que es hacer que parezca que es una hoja recortada ...
Vamos a seleccionar el layer de el fondo de cuadritos y con la herramienta del lasso vamos a trazar una forma irregular... y después pondremos en SELECT INVERSE... para después presionar borrar en el teclado.!! la seleccion inversa esta hacien clic derecho y te aparecen unas opciones hay esta seleccion inversa.


Ahora solo tenemos que poner unos cuantos efectos de capa en la hoja de cuadritos y ya : estos son los valores :



y listo:

Ubuntu jejeje.